Can You Upload Your Own Theme to Pattern Websites?
We recently talked to a client who was just starting her website. She had a brochure that she liked, some photos, and a logo before she started. But one claiming remained. How could she make her website match some of the brand materials she already had? How could she transform them into a customized website that felt similar her own?
It's a groovy question. In this mail, we explicate how to build a custom website with Jimdo by adding a few well-called personal touches.
If you already accept pattern materials or you're starting from scratch, here are some tricks to customizing the blueprint of your website.
Easy ideas to customize your website blueprint:
- Create a logo with colors that friction match
- Utilise a pattern or design as a background image.
- Utilise your logo and/or pattern to create a color theme for your website
- Choose icons to add personality and a custom look
- Add the aforementioned filters on all your photographs
- Customize your 404 folio and add your logo as a favicon
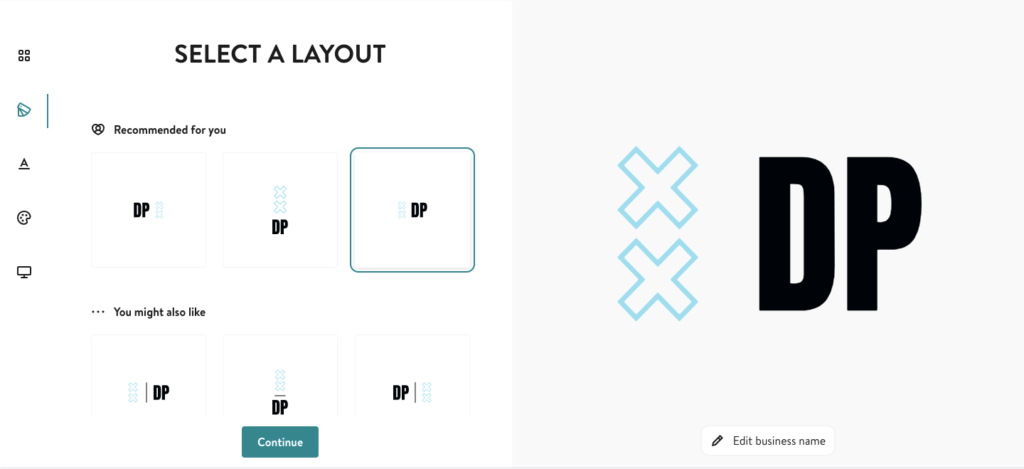
i. Create your own website logo
Logos are important for business brands, and more attainable than ever. Fifty-fifty if you're a solopreneur or you don't see yourself having a lot of marketing materials, a elementary logo can requite your website a distinct, polished wait.
If yous already take a logo, brand sure information technology's up-to-date and that you lot accept information technology in the right specifications. For instance, if you just have information technology as a tiny .JPG file, or if it's starting to expect out of date, information technology'due south probably time for an upgrade. Here are our meridian tips on how to design the perfect logo for your business.

Here, I used the free Jimdo Logo Creator to create a unproblematic logo using the initials of my sample website. When I'g done, I tin download the logo files every bit .PNGs. The Logo Creator provides me with small and big versions, a favicon, and a solid color version for lots of different employ cases.
Best of all, it comes with a transparent background so I can use it almost anywhere around my website, and on print materials as well.
Design a logo that makes your business stand out.
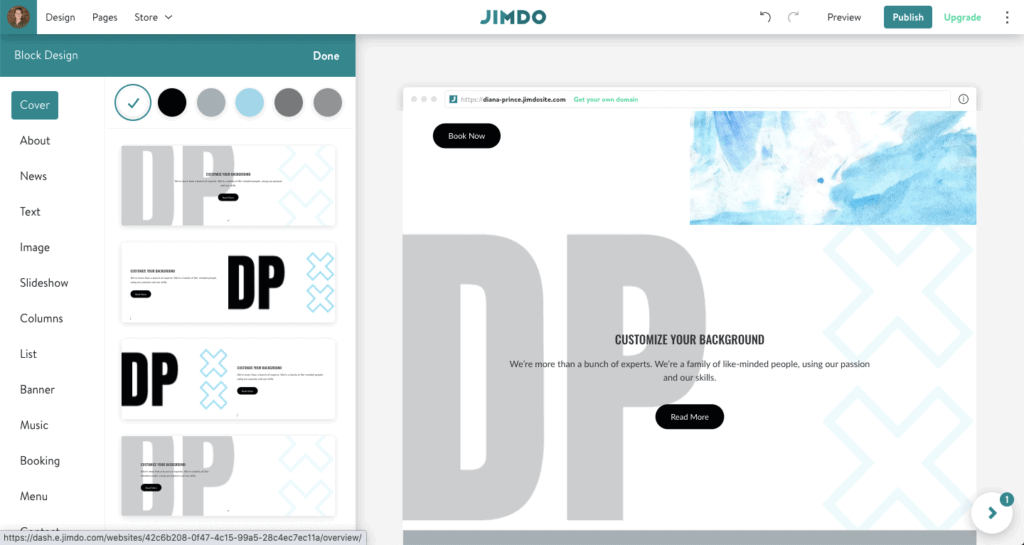
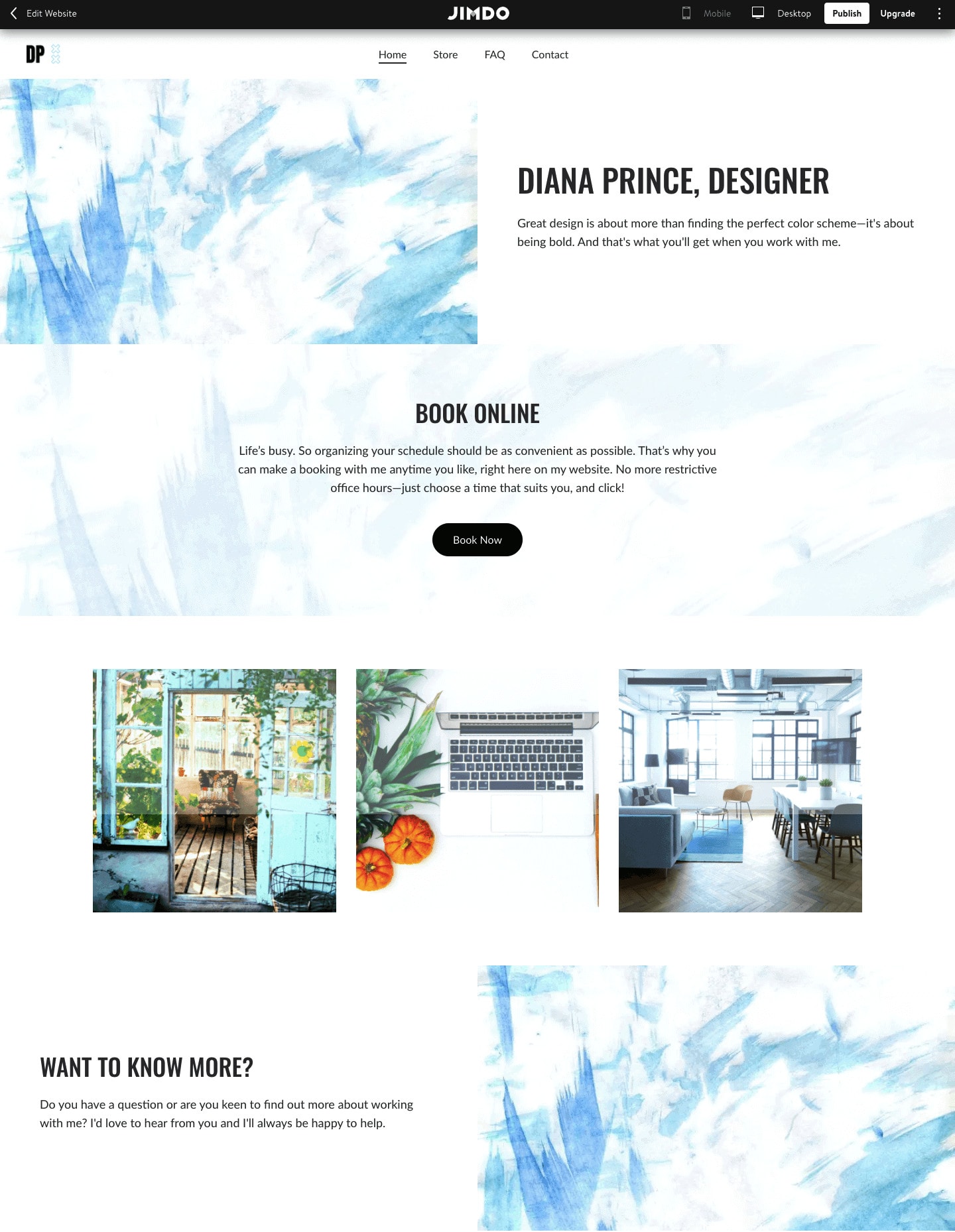
When you lot have your logo, it's just similar any other image file on your website. Upload it to your epitome library and utilise it in the logo area (adjacent to the top menu), and as a website favicon. You lot tin even play around with it equally the background of one of your website blocks, like I've done here:

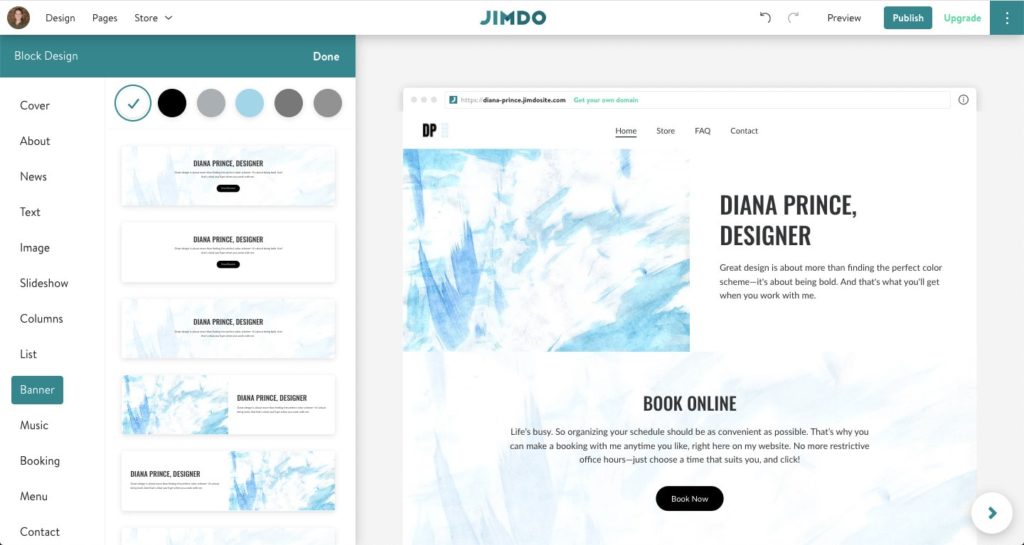
2. Choose a pattern or texture for your website groundwork
A website groundwork doesn't have to exist a photo or a solid color. Past choosing a pattern, painting, or texture, yous can give your website a custom look that you carry through your website and business brand.

For instance, here I chose a bluish watercolor pattern from the website Lost+Taken. I downloaded the free pattern as a .JPG image file then uploaded it to the image library of my Jimdo website. Once information technology's in my library, I tin use it anywhere that a photograph can go, similar as the background for 1 of my blocks.
There are lots of pattern databases online where you can download a high-resolution website groundwork for free or for simply a couple of dollars. Stock photography websites have patterns and artwork as well. A few tips for finding the right 1:
- Brand sure it'due south a loftier quality image with good resolution, so that information technology doesn't look grainy or pixelated on large screens. If it's too small, y'all don't want to take to stretch information technology or tile it. (Here's a more in-depth explainer on background images).
- Always double-check the right style to credit an paradigm. Some images are costless, some are free for personal but non commercial use, and some require that you give the artist credit on your website. Others ask for donations. Do your all-time to support the artists who brand these!
iii. Employ colour codes to lucifer website colors
One design trick I dearest is to use color codes to make your colors consistent. This gives your website a branded, professionally designed expect.
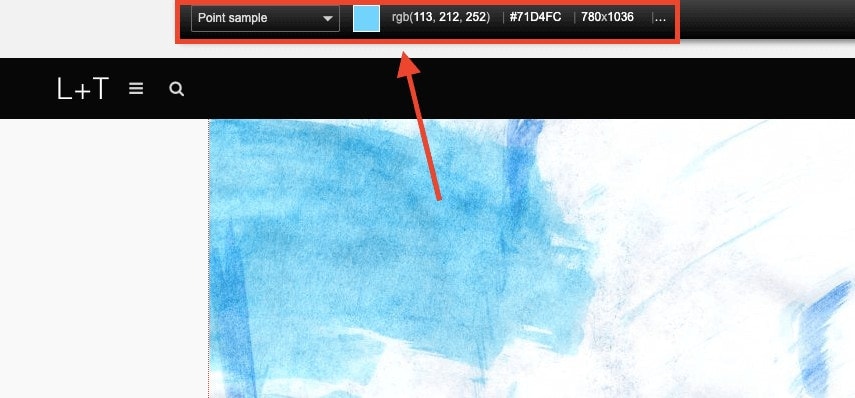
What's a color code? It'due south a unique code (technically a "RGB" or "hex value") that identifies the exact color you lot're looking at. A color lawmaking usually looks something like RGB (26, 119, 127) or #71D4FC.
Once you have a color code for your favorite color, you can use it in other places too, like in online photo editors and graphic blueprint programs, when you lot make infographics or social media images, icons, or images with text over them.
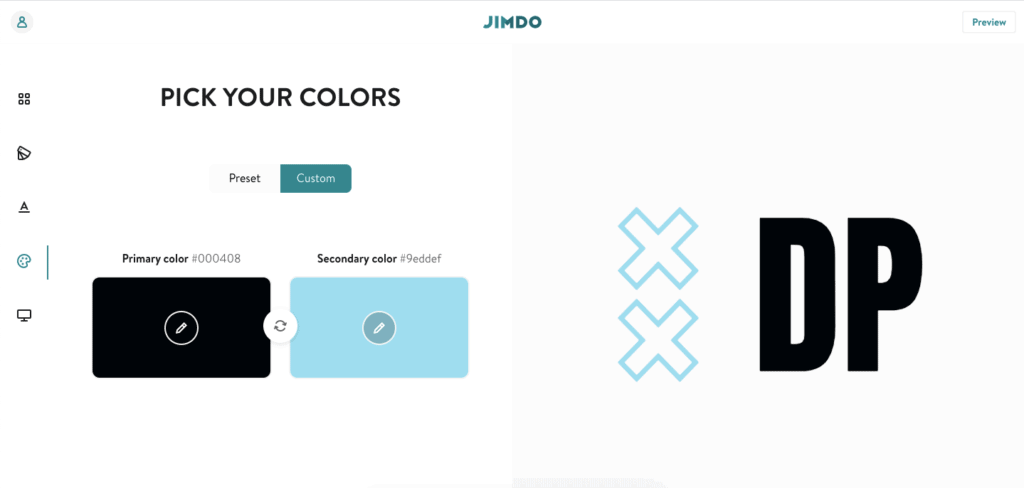
For example, when I created my DP logo above, I made sure that the blue color matched the bluish in my watercolor background. Here'southward how:
1. I used an online colour picker tool (in this instance Colorzilla). Past hovering my cursor over part of the pic, the tool will tell me both the RGB and the hex code of the colour I'm seeing.

ii. In one case I accept the color lawmaking, I tin apply information technology in the Logo Creator to make my logo match. Just click on the little pencil icon over the color swatch and enter the hex lawmaking you want to lucifer.

For more detail, check out this step-by-stride tutorial on color matching and using color pickers.
iv. Set up the color theme on your website
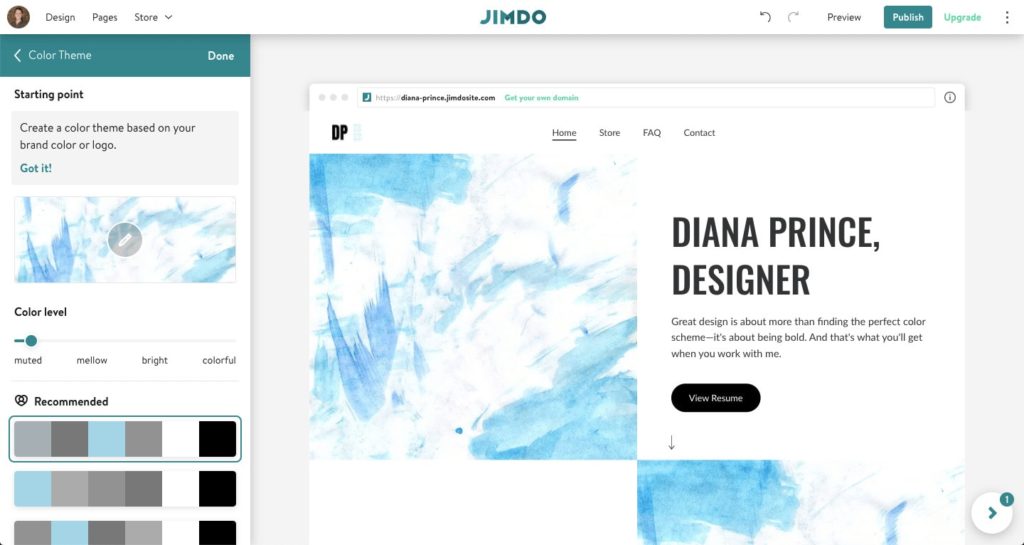
At present that I've got a background paradigm and a logo that match, I can also ready the color theme for my entire website. To practise this, I open the Design settings, then upload the blue watercolor image equally a starting point.
From in that location, the smart system will generate a color palette to go with it. I can plough the colour up or down (from muted to colorful) depending on the look I want. In this case, I choose muted because I'd similar to keep the colour theme simple to make the bluish stand up out.

To apply this to existent life, let's say you already have a .PDF file of a brochure that someone made for you. You tin utilise an online color matcher (sometimes called an "eyedropper" tool) to tell you lot the exact color that's in it, and so employ this colour code in other places, similar in your logo and website.
Tip: If you utilize Jimdo Creator, this technique works similarly. Y'all would change the colors using the Mode Editor, and yous have more than control of what colors you want to use in different places.
5. Utilize icons to add graphic personality
Just like with website backgrounds, at that place are a lot of websites that provide free or affordable icons for download. In many cases, you tin can use your colour lawmaking (see above) to customize the color of the icon. You tin can also brand your own icons, either from an online design programme or with a gratuitous background removal tool.

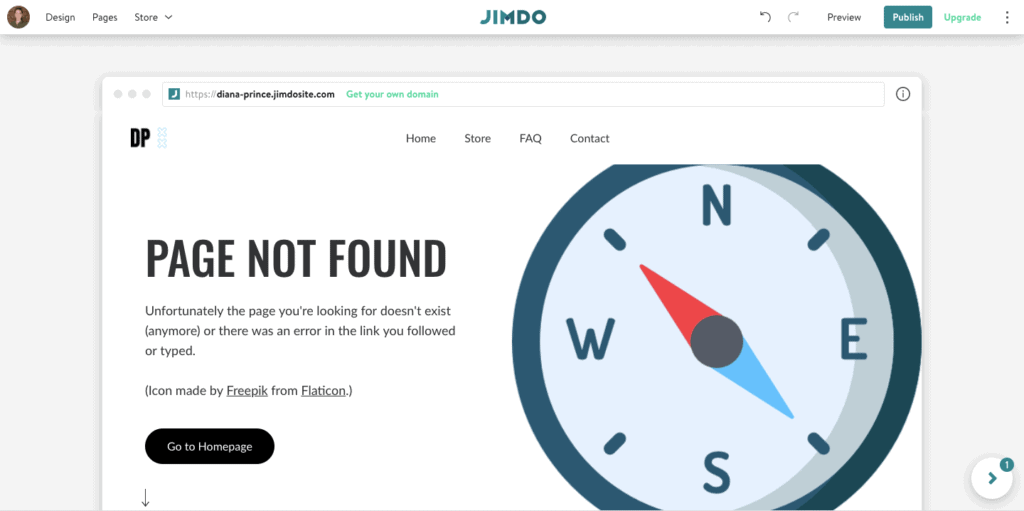
In this instance, I found a costless icon online (this i is from Flaticon) and used it as a graphic on my website's 404 page. The colors match my website colour scheme, and the compass adds some visual interest to a page that could simply be a ho-hum mistake message.
Notation: Just like with free website backgrounds, make sure you lot credit your icons appropriately based on the site's rules. You lot tin can oftentimes skip the credit if you purchase the icon for a couple of dollars. Here are some of our favorite resources for icons.
6. Use filters to make website photos wait more uniform
On your Jimdo website, you tin can upload your own photographs, import them from your social media accounts, or choose from hundreds of free stock images. No matter what you choose, you lot tin brand photos from different sources wait similar they're all from the same place by applying the same photo filter to each i.
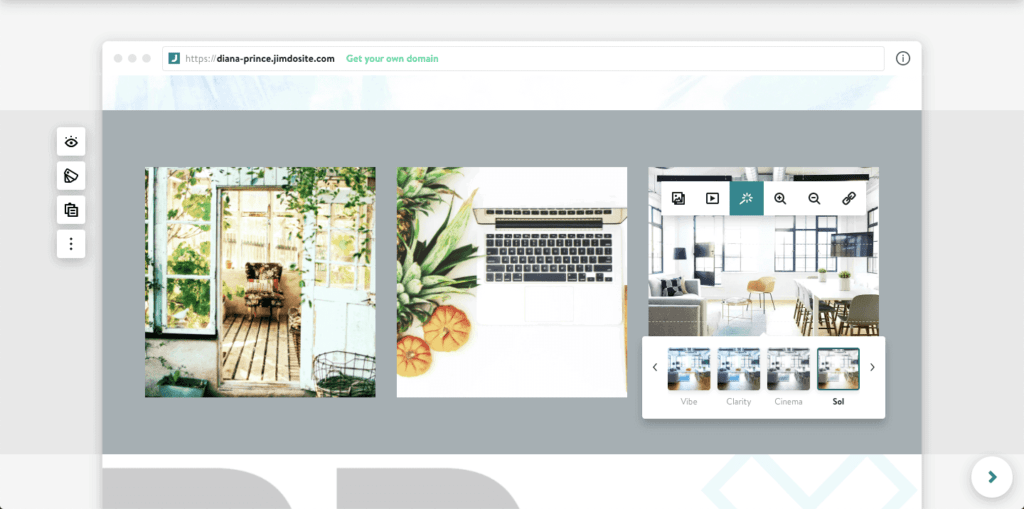
Yous can do this in your own favorite photo editing program, or you lot can use the filters that are built right into Jimdo. Here's an instance of how I used three photos from dissimilar places, but gave them a similar "expect" by applying the same photograph filter to each ane.

Conclusion: Making a custom website design ways being consequent
One design trick for websites is that the more than consistent your fashion can be, the more put-together and professional person everything will look. Utilise your logo on all of your materials, and utilise the aforementioned colors on your website, signage, social media accounts, and more. This not only looks nice, just it's an indicator of trustworthiness.
As you'll come across from the example hither, just a few design moves can leave you lot with a modern, professional website that matches the materials you lot have and will wait totally unique, without needing to use a professional web designer.

Looking for more design tips? Cheque out our acme tips for DIY websites.
Bring your business online with Jimdo.
Source: https://www.jimdo.com/blog/tutorial-customized-website/
0 Response to "Can You Upload Your Own Theme to Pattern Websites?"
Post a Comment